Intro to Anki
When learning any craft, hobby, or new skill one of the things a beginner needs to learn is what tools are involved and how to make the best use of them. Anki is one of the most recommended tools for language learning and it’s for good reason. At it’s most basic, Anki is a flashcard program that works on desktop, android or iOS. What makes it extra special is that it helps you memorize things by spacing out the reviews to maximize your memorization and allows you to make custom templates to generate the flashcards themselves.
Spaced Repetition Systems (SRS)
Spaced repetition, or spaced repitition system (SRS), is a system for learning materials where the reviews are spaced out in attempts to maximize your ability to memorize new things while minimizing the amount of time spent reviewing. What this tends to look like in practice is after a short learning period, you’ll be shown a flashcard one day later, 3 days later, 5 days later, 2 weeks later, and so on. If at any point you didn’t actually remember the flashcard, then the delays reset a bit and it’s shown to you again sooner rather than later.
Anki is far from the only flashcard system that uses a method like this. Other famous examples include the Leitner system, Mnemosyne, Supermemo, and Memrise. Even “complete” out of the box language learning systems like Duolingo and Glossika have some sort of SRS behind them, though the exact details of the spacing and the implementation tend to vary wildly.
A method to increase your memorization and decrease the time needed to move it from short term to long term memory is a must if you’re planning on studying more than a single language in any depth. Otherwise you’ll end up spending all of your time reviewing or be at risk forgetting everything!
What makes Anki special?
There’s a couple standout features that make Anki especially unique compared to the other options I’ve mentioned in this article. The biggest is that except for the iOS version, Anki is completely free and open source. This means that you never have to worry about all of the time and effort you’ve put into a single flashcard program being wasted because the company went bankrupt and shutdown the site. If the Anki website disappeared tomorrow, the only thing that would happen to you is syncing would stop working between clients, but you’d still be able to manually sync decks through exporting & exporting. Anki as a program itself would still function just fine, and it would still be possible for the community behind it to update it and release new versions as needed in the future (though possibly under a different name).
For me, the fact that all of my data is secure to being continued to be use is vital, as I’ve sunk a lot of time and effort into making Anki cards. At the time of writing this, I have 26,501 total flash cards (made from 15,469 total notes) and have been using the same Anki deck for over 7.5 years spending over 1,172 hours actively reviewing my flashcards.
Another feature that makes Anki special is it’s incredibly flexible templating engine. Each “note” is composed of individual fields of data (which you customize per note type), from these data fields you have Anki generate individual flashcards which lowers the amount of work you have to manually do to create multiple cards for the same information you want to learn.
The rest of this post is going to be walking through an example of creating a basic picture based vocabulary card. In future posts, I’ll go over more details about how to use various features of Anki in depth.
Picture vocab flashcards
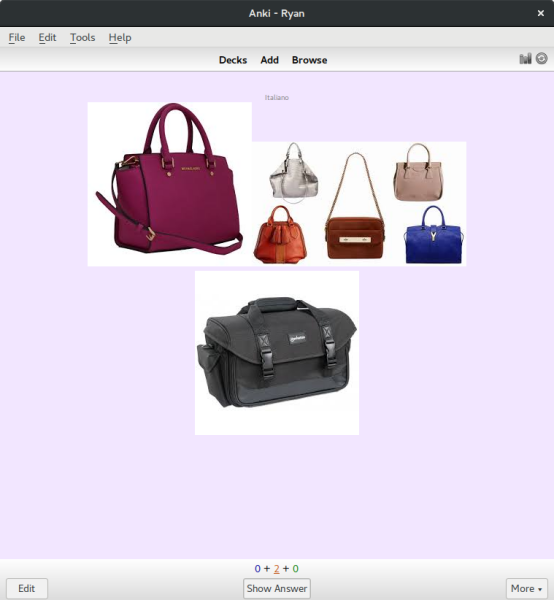
My preferred way to learn basic vocabulary is to have a few pictures on the front of the flashcard, with the goal of me producing the word that these pictures represent. If I can say the word, then I consider the me having successfully answered the flashcard and marking it “correct”. If I can’t, then I fail the flashcard and will tell Anki to have me review it.
While not all vocabulary works well for being picture based, I find that most concrete nouns, adjectives, and even verbs do. Function words, like conjunctions and prepositions aren’t easy to display in pictures, but these tend to be words which I’ve found to be better learned from context rather than studying explicitly with flashcards. By making my repetitions of these words be based off pictures rather than translations, I can more easily create more complex mental connections between the target language word and the concept that the words represent, rather than simply their English translation.
Example front of a card:

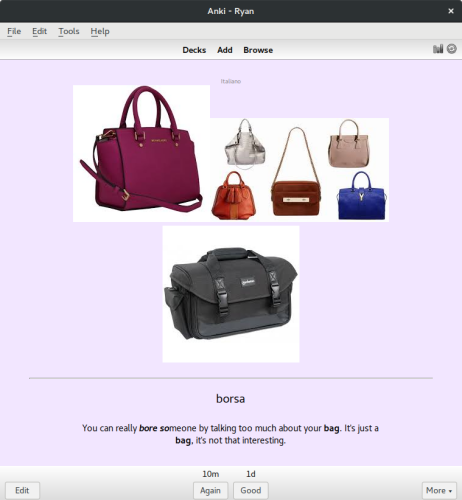
Example back of a card:

Template for card front:
<div class=tag>{{Deck}}</div>
{{#Pictures}}
{{Pictures}}
{{/Pictures}}
{{^Pictures}}
{{English}}
{{/Pictures}}
Template for card back:
{{FrontSide}}
<hr id=answer>
<div>{{Target}}{{Audio}}</div>
<br>
<div class=helperInfo>
{{#IPA}}
<div>IPA: /{{IPA}}/</div>
<br>
{{/IPA}}
<div>{{hint:word info}}</div>
<div>{{hint:Mnemonic}}</div>
<div>{{notes}}</div>
</div>
css:
.card {
font-family: arial;
font-size: 140%;
text-align: center;
color: black;
/* Wrap long lines (most useful for Ankidroid) */
word-wrap: break-word;
background-color: #f2e6ff;
}
.helperInfo {
font-size: 75%;
width: 70%;
margin: 0 auto;
}
.tag {
font-size: 50%;
color: grey;
}